Change State
The Change State action plays a pivotal role when working with designer controls that require dynamic state changes in response to specific actions. This feature is particularly useful when dealing with interactive elements that need to be visually altered or adjusted based on user inputs or data conditions.

Utilizing the Change State Action
To effectively utilize the Change State action, follow these steps:
Within the
Action Flowsarea, locate theChange Stateblock.Click on the
Change Stateblock to initiate the setup process.Provide the
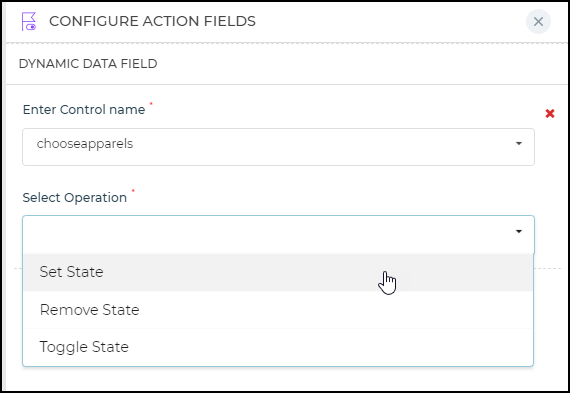
Control Name: This refers to the control for which you intend to modify the state.Select the
Operation: This step specifies the type of operation you wish to perform to change the state. There are three operation options available:Set State: This operation sets the specified state for the control.Remove State: This operation removes the existing state from the control.Toggle State: This operation toggles the current state of the control, switching it on or off.

By using the Change State action, you unlock the ability to create dynamic and interactive user interfaces. This enhances user experience by visually representing the changing states of designer controls in response to user interactions or specific actions. Whether you're indicating selection, interaction, or data status, the Change State action empowers you to design micro-apps that offer real-time visual feedback.
The Change State action is a valuable tool for creating engaging and responsive micro-apps, allowing you to transform designer controls into dynamic elements that adapt to user inputs and enhance usability.