Hide Control
The Hide Control action is a powerful tool that enables you to dynamically conceal specific controls within your micro-app based on predefined conditions. This functionality is particularly valuable when crafting multi-level forms or screens, where you want to hide certain controls based on user interactions or specific data conditions.

Setting up the Hide Control Action
To effectively utilize the Hide Control action, follow these steps:
Within the
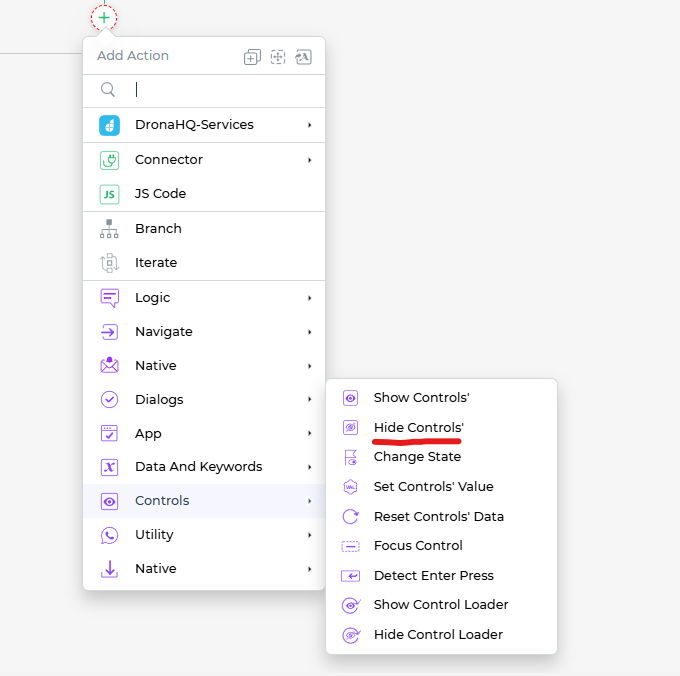
Action Flowsarea, locate theHide Controlblock.Click on the
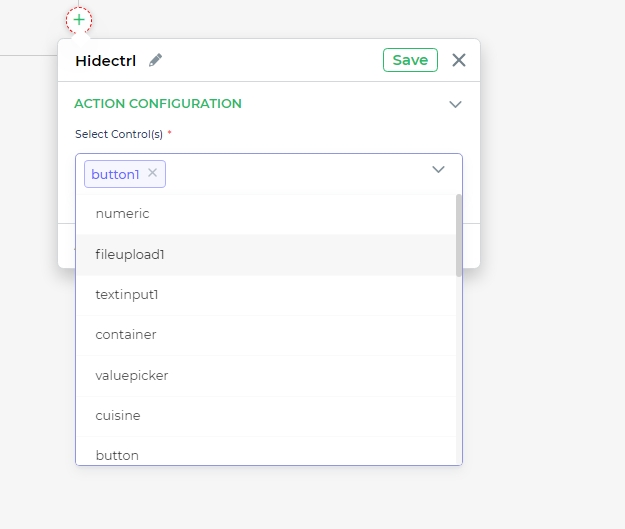
Hide Controlblock to begin the setup process.From the list of controls available in your current app, select the controls that you want to hide in response to a specific action or condition.
It's crucial to ensure that the layout and flow of your forms are designed in a way that the controls you're choosing to hide are logically positioned and relevant within the context of the form.

By using the Hide Control action, you gain the capability to create dynamic and context-sensitive user interfaces. This enhances user experience by presenting an interface that adapts to user interactions and data. Whether you're concealing optional features, conditional inputs, or non-essential controls, the Hide Control action empowers you to design micro-apps that cater to diverse user needs.
The Hide Control action serves as a valuable tool for crafting interactive and tailored micro-apps, allowing you to build interfaces that optimize space, simplify complexity, and deliver a more streamlined and user-friendly experience.