Using File Storage
Using to Fetch and Show Data
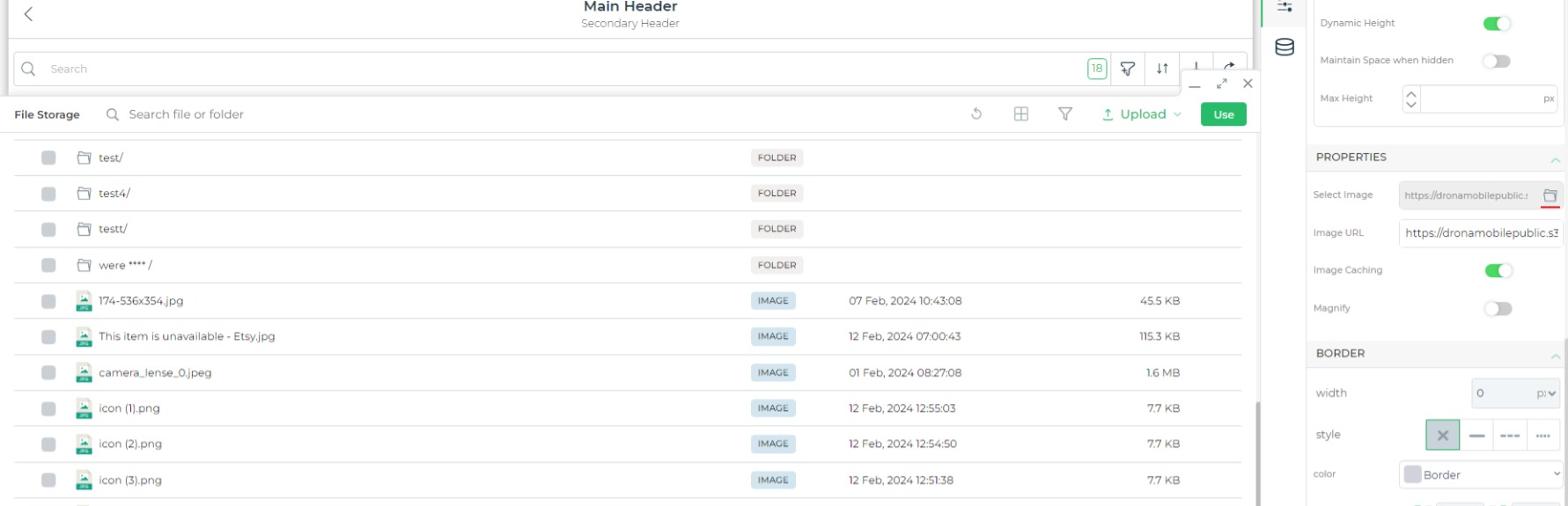
Fetching and displaying data from File Storage involves a straightforward process of selecting files from various controls. For instance, suppose you have an image uploaded in File Storage. Here's how you can utilize it within an application:
- Begin by adding an image control to your application interface.
- Access the properties of the image control.
- Within the properties, locate the option labeled
Select Image. - Click on
Select Imageto open the File Storage interface. - Navigate through the File Storage to find the desired image file.
- Select the file and confirm by clicking
Use.

Configuring Data Variables for Uploading Files in DronaHQ File Storage
To integrate file upload functionality into your DronaHQ applications, follow these steps to configure data variables:
Define Data Query: Specify a data query for File Storage, using the
UploadFileslibrary.Fill in Details:
Folder: Enter the folder where your file is located within the bucket.
Key: Provide a file name or file names for upload.
Files: Select your file control here. Multiple files can be uploaded. Use
{{}}to select controls which will contain your file initially.Content Type: Optionally specify the content type, otherwise, it will be detected automatically.
By completing these fields, you can effectively set up data variables for uploading files to DronaHQ File Storage within your applications.