Set up Branding
DronaHQ offers a powerful custom branding feature that enables app builders to personalize their DronaHQ end-user portal with their unique logo and color palette. This feature ensures that your end-users enjoy a seamless and familiar experience, as the login screen reflects your company's branding. This feature can be accessed from Account settings -> Domain & Branding
Branding is only available on Business plan of DronaHQ.
You need to have admin or owner level privileges to access or modify these configurations.
Branding configurations
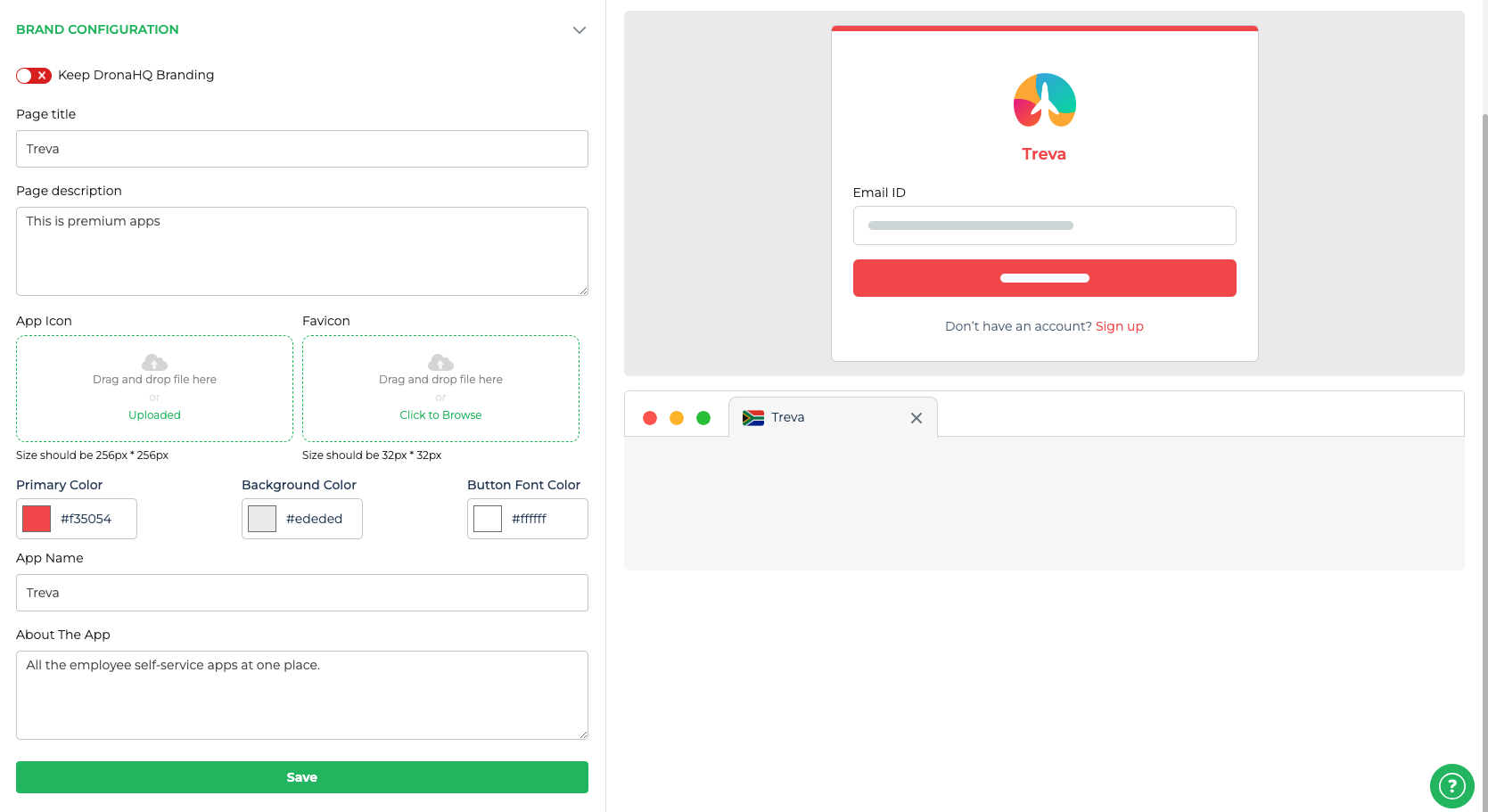
Setting up the branding configuration in DronaHQ is pretty simple, all you need is a logo, favicon and a few colors in the palette and your end-user portal will start looking like your own.

| Property | What it does |
|---|---|
| Keep DronaHQ Branding | This toggle enables you to switch OFF or ON the DronaHQ branding on the public and the embedded links of your microapps. |
| Page Title | This will be the page title of your browser tab. |
| Page Description | This will be seen in the description when you share the link. |
| App Icon | This will be seen on the login screen as well as on the top bar of the home screen of your end-user portal. |
| Favicon | This will be seen on the browser tabs. It requires a 32x32 favicon compatible file. |
| Primary Color | This will be applied on the login button, hyper links. |
| Background Color | This will be seen on the background of the login screen of your end-user portal. |
| Button Font Color | This will be the font color on the login button of your end-user portal login screen. |
| App Name | This will be the main app name your end-user portal home screen. |
| About the App | This will be seen in the about us section of your end-user portal. |
Once your changes are done and the preview on the right side looks good, click the Save button to save your configurations and check the end user portal on your subdomain or custom domain.
For the self-hosted instance the Creator Portal is also custom branded in the similar fashion as the End-user Portal. In the cloud version only the End-user Portal will be custom branded.
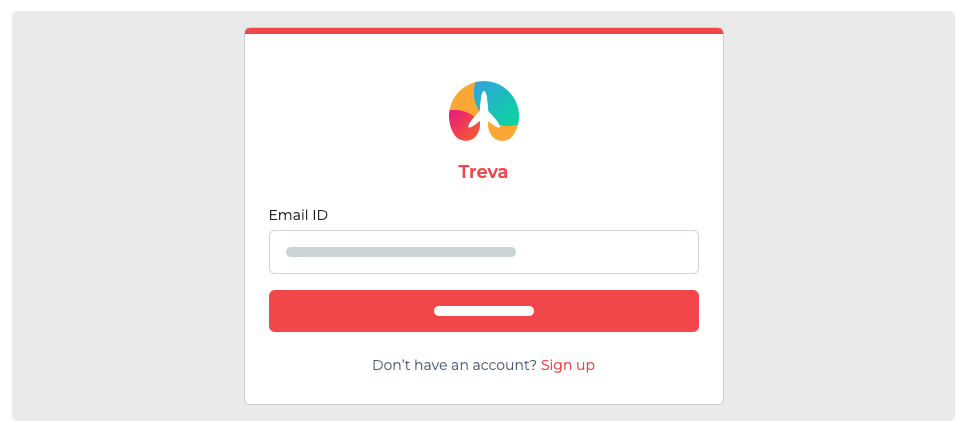
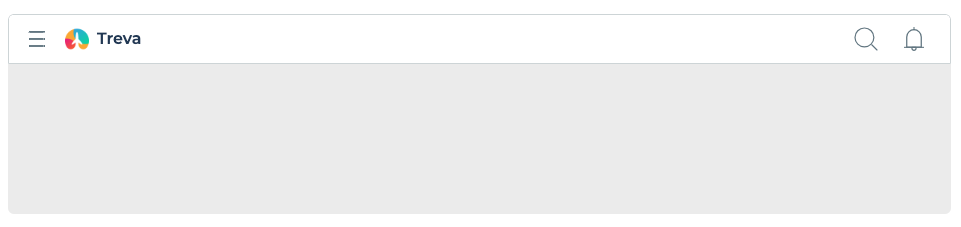
Sample screens
When you set up these configurations, you will see your login and home screen as below:


You can also customize the email templates of all system generated emails in Account Settings -> Integrations -> Email templates to go one level up in customizing your branding. Also The colors that are set up will reflect in other sections of the end-user portal as well.