Dynamic Table
Standard tables do not exhibit the property to add more rows dynamically as per the data selected. Hence, DronaHQ provides the dynamic table component that enables the addition of multiple rows at run time. The Dynamic tables are easily customizable and allow you to add multi-select data using the List variables. The List variables can be of type text or image.
Building a sample app
Creating PDF Template
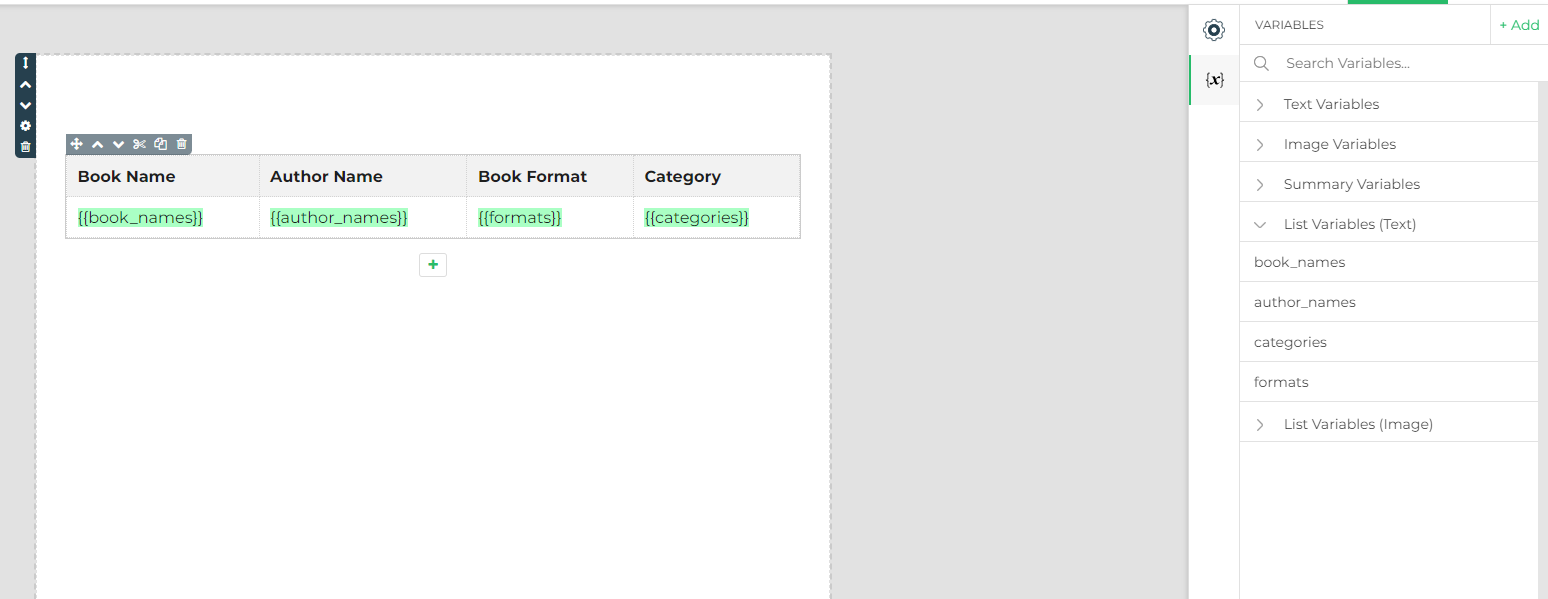
Create a new pdf template, inside the template editor add a dynamic table component and add some columns. For each column you add, create a corresponding list variable for it. Now add those variables to the dynamic table accordingly. Save and publish the template.

App UI Configuration
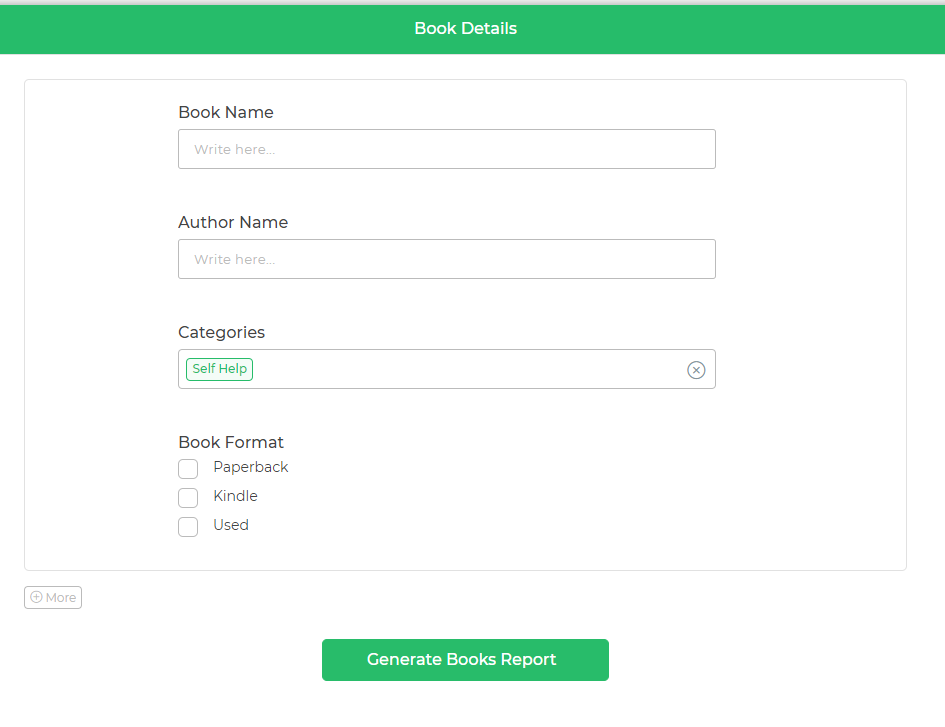
Drag and drop a form repeat control and add the required fields to it. For demonstration we have taken book name(text input), author name(text input), categories(dropdown), book format(checkboxes) and a button Generate Books Report which will generate the pdf.

Developing business logic
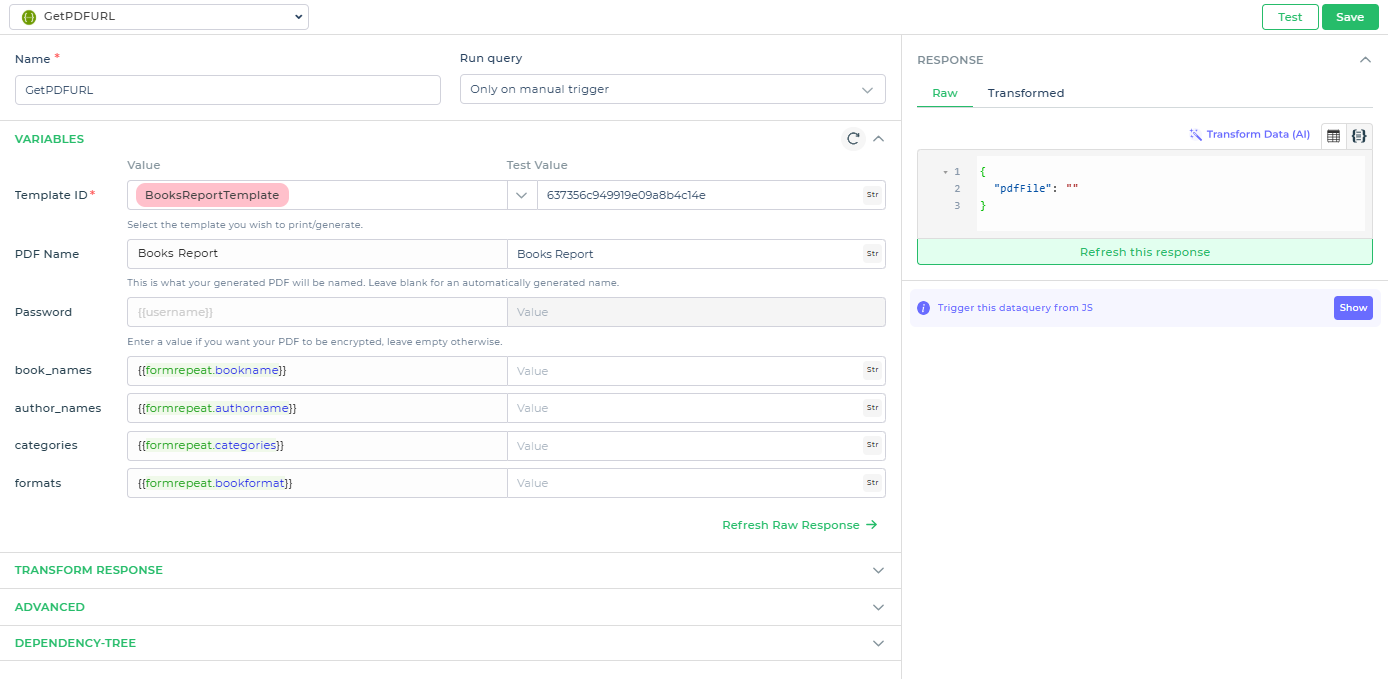
Upon button_click event of the Generate Books Report, add a Generate PDF action and select the pdf template we created earlier. Appropriately configure variable fields with input controls as shown below.

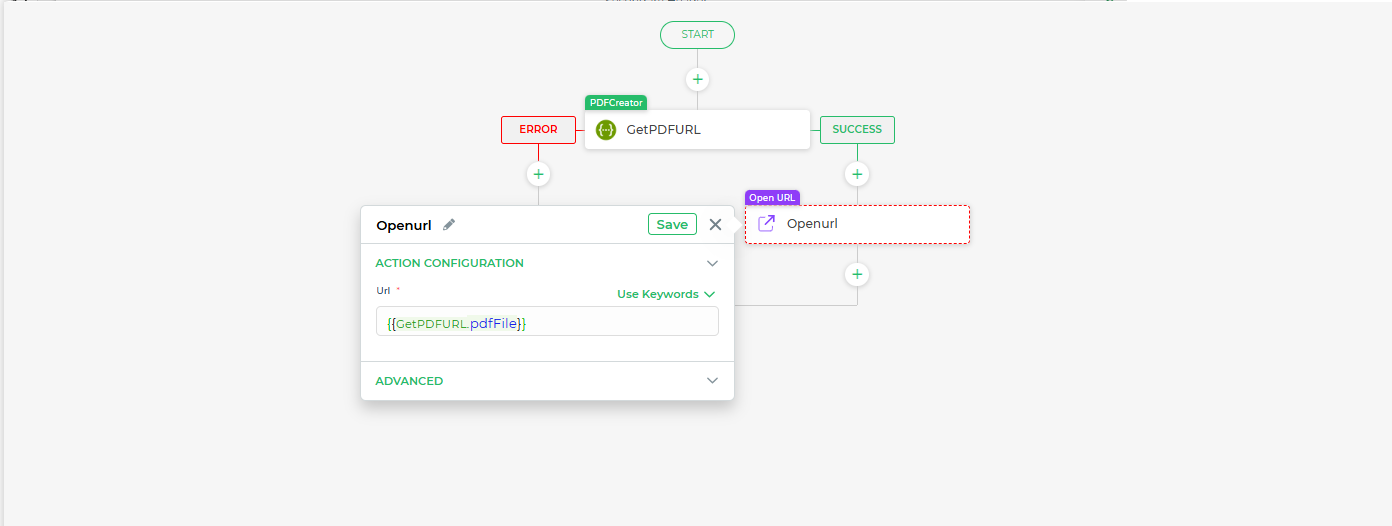
Now add Open URL action on to the success branch of Generate PDF action, and in the URL field give reference to the Generate PDF action block output pdfFile as shown below.

App Preview
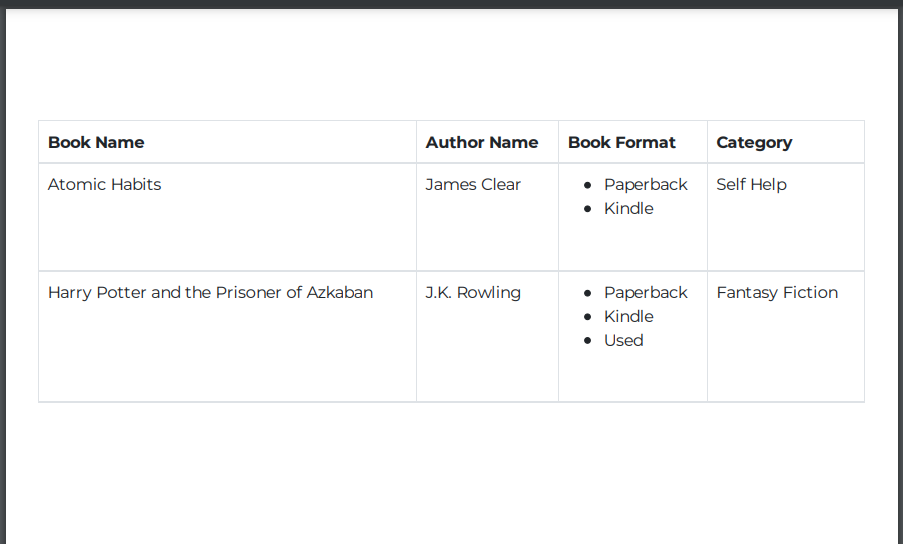
Enter the book details and click on Generate Books Report, this will open the generated pdf in a new browser tab.