Connector library
DronaHQ provides you with a comprehensive platform to consolidate information from various tables in a datasource when building applications. With the ability to create queries, you can effortlessly fetch data from different tables/documents and seamlessly present it in a cohesive manner. Beyond just fetching data, queries empower you to perform essential tasks such as inserting, updating, or removing data from a datasource. Additionally, you can easily bind this data to widgets, enabling a dynamic and interactive user experience.
Using connector library in data queries
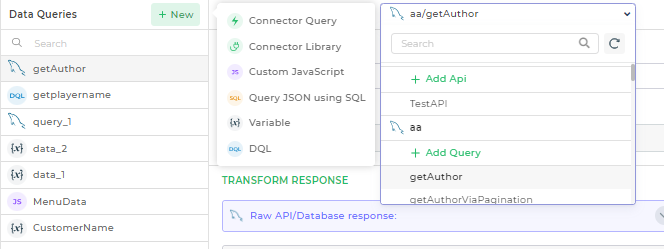
You can navigate and click on Data queries -> + -> Connector library to add a new data query. You will see a list of added connectors in your account followed by the queries or APIs created under each connector as a library which can be used across multiple apps.

You can select any of the query added in the library and you will see a model with the following sections:
- Meta - Details of the data query including the name using which it can be referenced.
- Environments - For ready APIs provided by DronaHQ you can configure different accounts for different environments.
- Variables - All dynamic variables are here which can be configured with the value that you want to pass.
- Transform response - Different options to transform the response received from the connector query.
- Response Raw - Raw response received from the connector query.
- Response Transformed - Response after the transformation is run on the raw data.
- Advanced - Advanced configurations while running this data query.

Meta
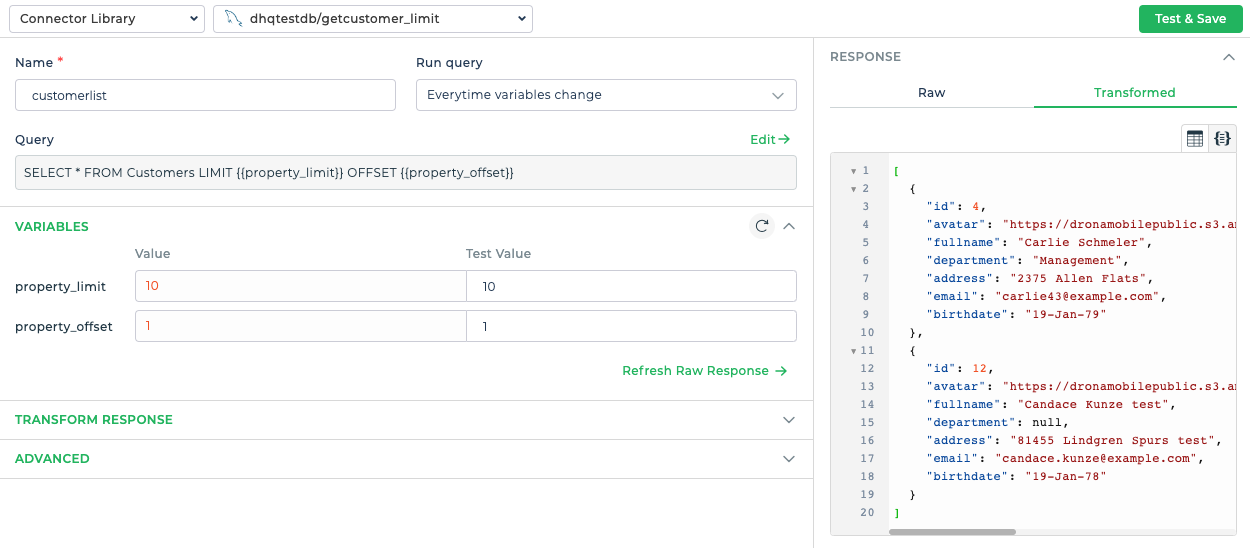
You can configure the unique name of your data query here and also check the actual API call or Database query which has been configured in the connector library. There is another dropdown of Run query which has the options for the query to auto execute on change of the variables or manually trigger the execution.

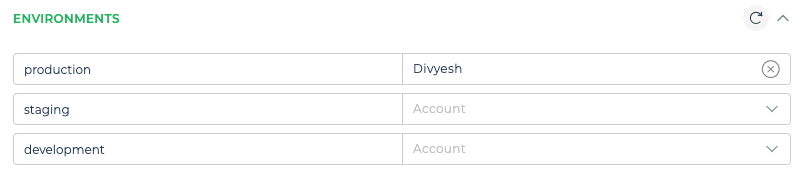
Environments
This section is visible only with third party ready APIs provided by DronaHQ and you can select any of the accounts added in that connector and map it to a specific environment. This will make sure that the particular account is used when the app is running in the specified environment.

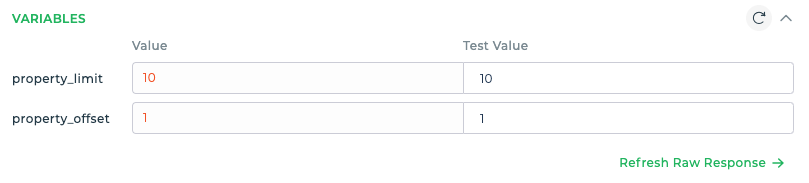
Variables
All the dynamic variables used while creating a query will be listed here and you can map the actual values that should be passed along with a test value that you can use to test during the configuration stage. For e.g. you might want to configure the offset and limit of the tablegrid control and map it to the offset and limit in the SQL query you have to run pagination.

You can refresh the raw response with the test values and check the response that is fetched to make sure your queries are running fine.
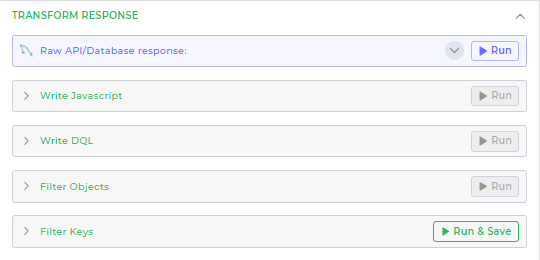
Transform response
This section allows you to transform the raw data received from the server and manipulate it to get it in the format of your choice. You can make use of the JS libraries and JS objects here as well. The output of this transformation will be seen in the transformed response section and will be the final output of the Data query for the rest of the app.

You can transform the response in 4 different ways:
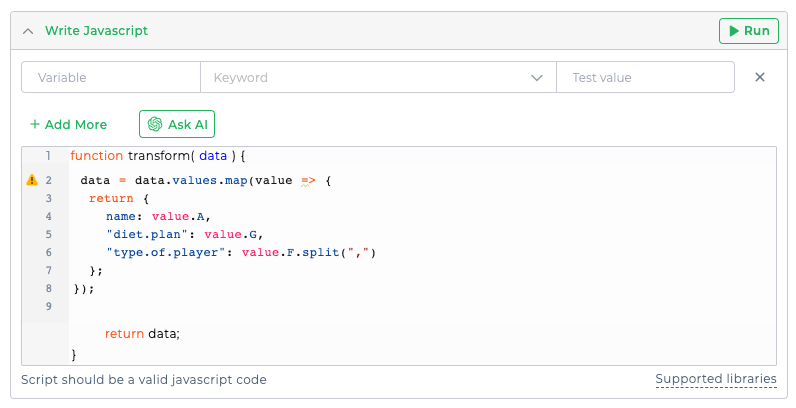
Write Javascript
You can write your own JS script here which can utilize the JS Libraries (inbuilt and imported), JS objects and transform the raw response. In this example I am fetching limited keys from the google sheet raw response and also converting one of the comma separated values into an array.

The following example is of a raw response and the JS written to transform it into the required JSON output in the transformed section.
Raw Response
{
"range": "Sheet1!A2:Z10",
"majorDimension": "ROWS",
"values": [
{
"A": "John Doe",
"B": "John",
"C": "9",
"D": "XL",
"E": "Men",
"F": "Batsman,Fielder",
"G": "Non Veg",
"H": "B",
"I": "605",
"J": "9820000000",
"K": "Yes",
"L": "No",
"M": "18 - 55",
"N": "John",
"O": "2000",
"RowNumber": 2
}
]
}
JS code
function transform( data ) {
data = data.values.map(value => {
return {
name: value.A,
"diet.plan": value.G,
"type.of.player": value.F.split(",")
};
});
return data;
Transformed Response
[
{
"name": "John Doe",
"type.of.player": [
"Batsman",
"Fielder"
],
"diet_plan": "Non Veg"
},
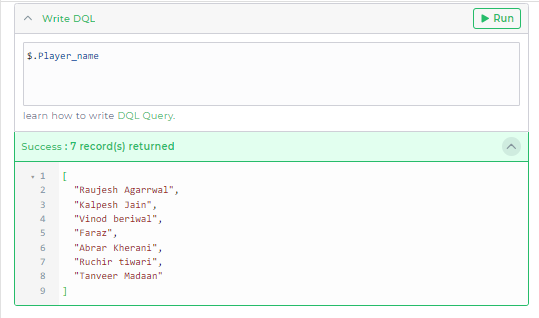
Write DQL expressions
DQL or DronaHQ Query Language serves as an efficient query and transformation tool for JSON data, drawing inspiration from the 'location path' concepts found in XPath 3.1. This connection enables the formulation of complex queries through a condensed and user-friendly notation. The language includes a comprehensive assortment of pre-established operators and functions that facilitate the manipulation and amalgamation of the extracted information. Furthermore, the results of these queries can be molded into any desired JSON output arrangement, utilizing well-known JSON object and array constructs. Along with the capability to formulate user-specific functions, this allows for the crafting of advanced expressions designed to handle any conceivable JSON query or transformation challenge.
You can read more about it here

DQL Expression
$.Player_name
Transformed Response
[
"Raujesh Agarrwal",
"Kalpesh Jain",
"Vinod beriwal",
"Faraz",
"Abrar Kherani",
"Ruchir tiwari",
"Tanveer Madaan",
]
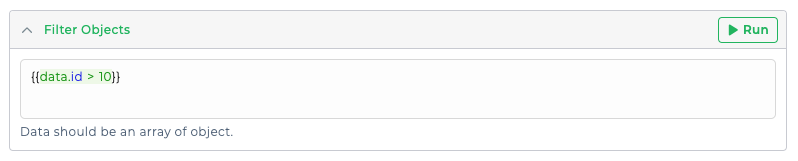
Filter Objects
You can define your conditions here in the following format to filter out the objects from your raw response. This will filter and get only those objects from the array which meet this defined criteria.
{{data.id > 10}}

This filtering will work only if the raw response is in an object of an array format.
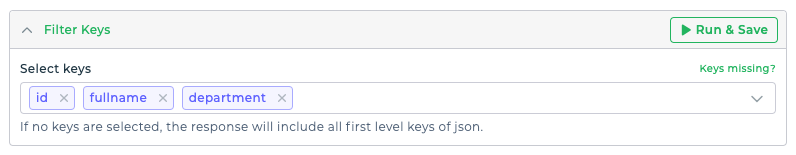
Filter Keys
In this section you can select the keys from the dropdown which you want to be filtered and the final transformed response will contain only those keys and the rest will be ignored.

There are times when the keys might not be present while testing and you would still be able to configure them using the option keys missing?. Also this will work only on JSON data which isn't too nested.
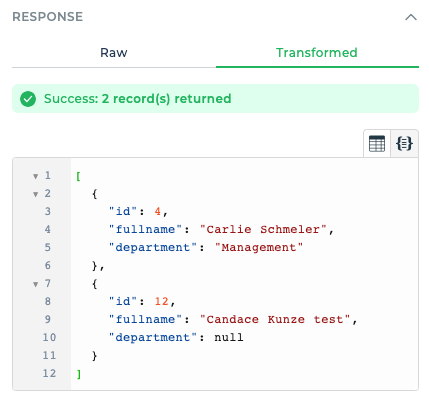
With the above configurations in the filter objects and keys we can transform the Raw response below to the required transformed response:
Raw Response
[
{
"id": 10,
"avatar": "https://dronamobilepublic.s3.amazonaws.com/DRONA5_Team2050/content/app/images/public/dictaipsamet_V4FmM.png",
"fullname": "Santino Wyman",
"department": "Event Managemen",
"address": "jaipur",
"email": "santino.wyman@example.com",
"birthdate": "19-Jan-85"
},
{
"id": 12,
"avatar": "https://dronamobilepublic.s3.amazonaws.com/DRONA5_Team2050/content/app/images/public/laborumvoluptasporro_1kxD1.png",
"fullname": "Candace Kunze test",
"department": null,
"address": "81455 Lindgren Spurs test",
"email": "candace.kunze@example.com",
"birthdate": "19-Jan-78"
}
]
Transformed Response
[
{
"id": 12,
"fullname": "Candace Kunze test",
"department": null
}
]
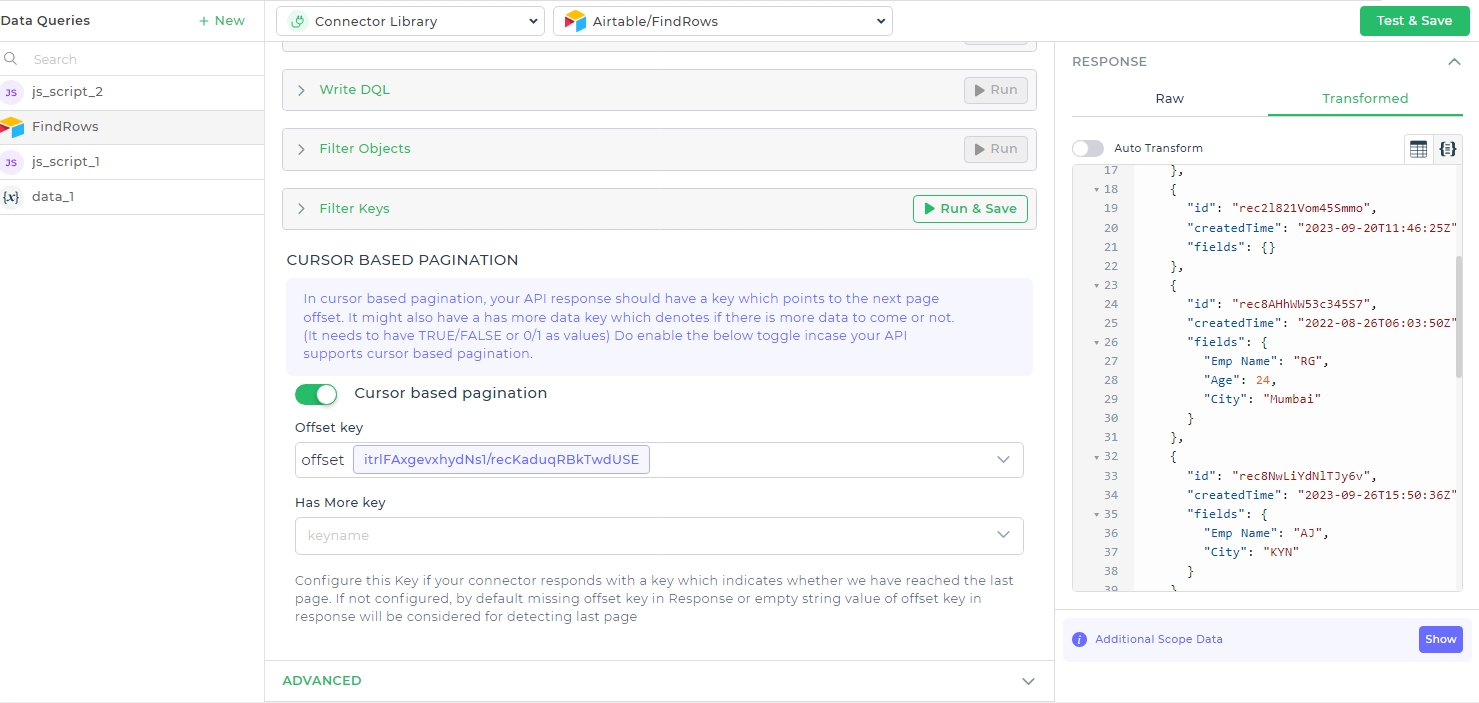
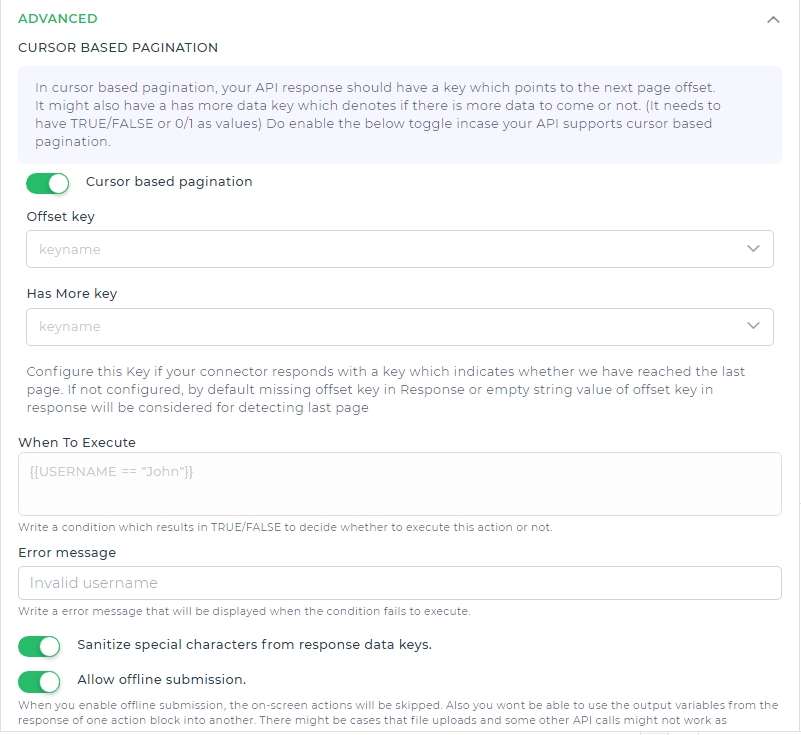
Cursor Based Pagination
In cursor based pagination, your API response should have a key which points to the next page offset. It might also have a has More Data key which denotes if there is more data to come or not.
It needs to have TRUE/FALSE or 0/1 as values. Do enable the below toggle in case your API supports cursor based pagination.
Cursor Based Pagination Offset Key : Specify the key name used in your API response that contains the offset value for the next page. This key helps the pagination mechanism know where to start fetching the next set of records.
Has More Key : Configure this key if your connector responds with a key which indicates whether we have reached the last page. If not configured, by default, a missing offset key in the response or an empty string value of the offset key in the response will be considered for detecting the last page.

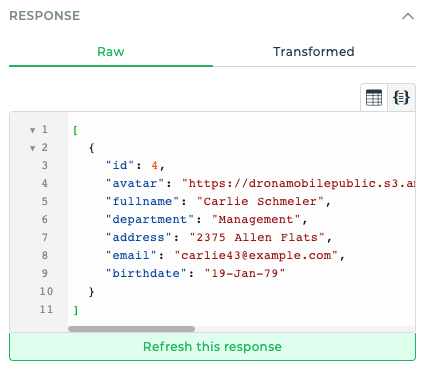
Raw Response
This tab will save and show you the actual response received from the API or Database query.

DronaHQ by default converts the Database responses in JSON format.
Transformed Response
This tab shows the transformed response after the transformations have been run. This will be the output of the data query that will be available across the app.

Advanced

The Advanced Section of Data Query allows you to control specific behaviors such as pagination, conditional execution, error handling, and file management. Below is a comprehensive table explaining each setting and its purpose.
| Property | Description |
|---|---|
| Cursor-Based Pagination | This feature enables pagination by fetching data in chunks. Use this when your API provides data in paginated responses. You must define: - Offset Key: The key in the API response that indicates the offset or pointer to the next page. - Has More Key: A key that specifies if more data is available (TRUE/FALSE or 0/1). |
| When to Execute | This setting allows conditional execution of the query based on a logical condition. For example, you can define a condition like {{USERNAME == "John"}}, which ensures that the query only runs if the condition evaluates to TRUE. This is useful for dynamic query control. |
| Error Message | You can specify a custom error message to display when the condition in the "When to Execute" field fails. For instance, if the condition is not met, the error message "Invalid username" can inform users about the issue, enhancing the clarity of the process. |
| Sanitize Special Characters | This option cleans special characters from response data keys to ensure compatibility with downstream processes or integrations. By toggling this ON, you can prevent issues that might arise from unsupported characters in response keys. |
| Allow Offline Submission | Enabling this feature ensures the query runs even in offline mode. While offline, certain on-screen actions are skipped, and data submission becomes possible. However, some functionalities, such as file uploads and output variables from previous actions, may not work in this mode. |
| Download as File | If the API returns a file or attachment, enabling this setting ensures it is automatically downloaded. For example, when an API response includes a document or an image, the system will download it directly. Note that this applies only to file attachments, not JSON responses. |
| Run on App open | This will make the dataquery to run on app open regardless of if it's referenced in any other control or dataquery. |