Modify CSS of controls
Microapp controls' appearance and behavior customization is a crucial aspect of creating engaging user interfaces. The External CSS property within the microapp DronaHQ allows for extensive customization by enabling the application of tailored CSS directly onto individual controls.
To understand how the External CSS property enhances control customization, watch this insightful tutorial:
Exploring External CSS Property
The External CSS property resides conveniently under the Info section for each control. It empowers developers to apply precise CSS styling, offering unparalleled customization possibilities.
We get a toggle button of Apply under the External CSS property section, which when toggled on, gives us a section of edit with a code editor.

The process involves a few straightforward steps:
1. Activating the Editor
Upon accessing the External CSS property, toggle the Apply button to access the code editor.
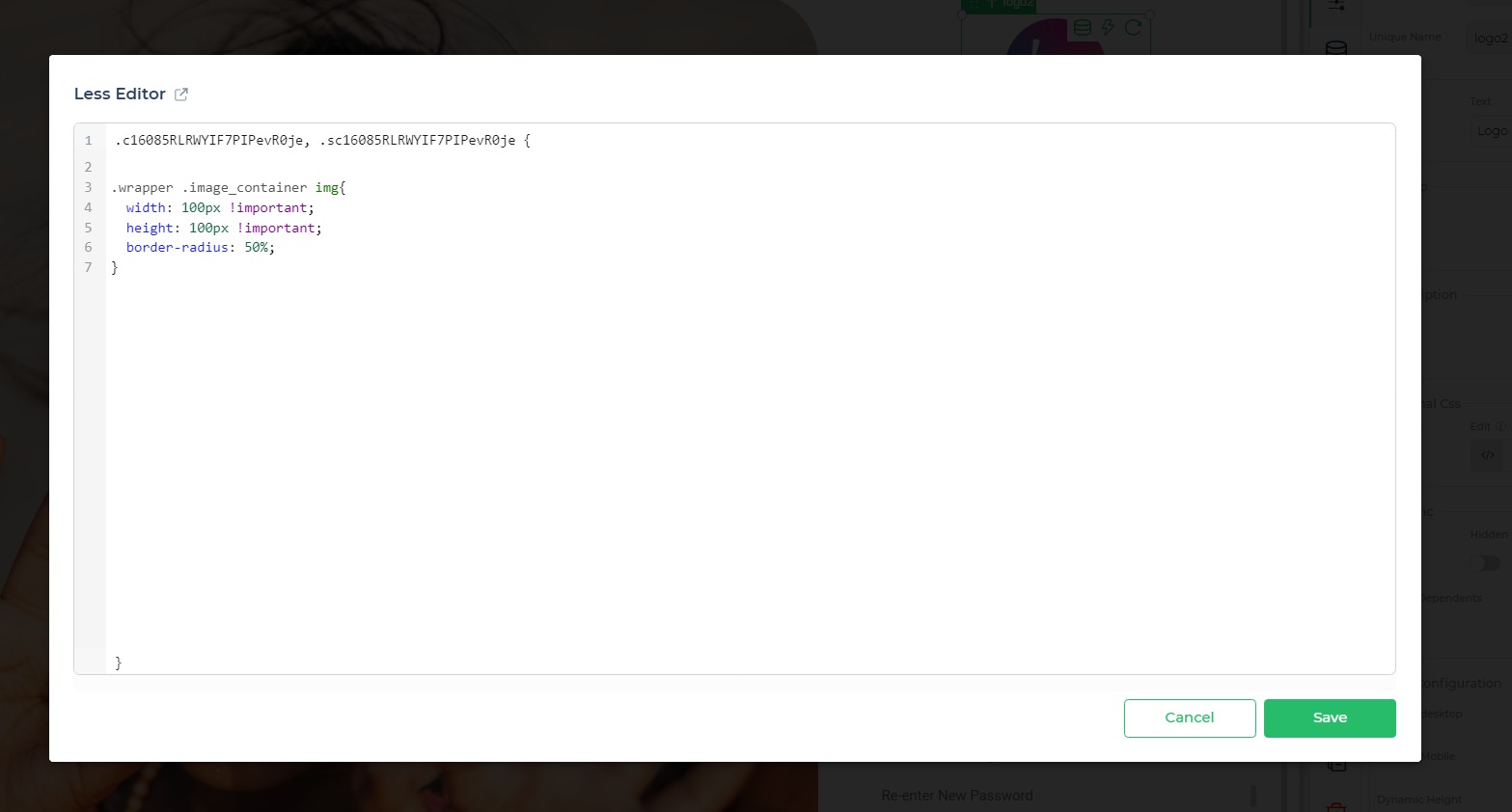
2. Unveiling the Code Editor
The code editor interface provides a space to craft and refine CSS styles for the selected control. It supports a wide array of styling attributes and properties.
3. Debugging Made Simple
The editor not only facilitates design but also detects syntax errors. Any mistakes in the code will prompt error messages, aiding in a seamless coding experience.
Writing External CSS
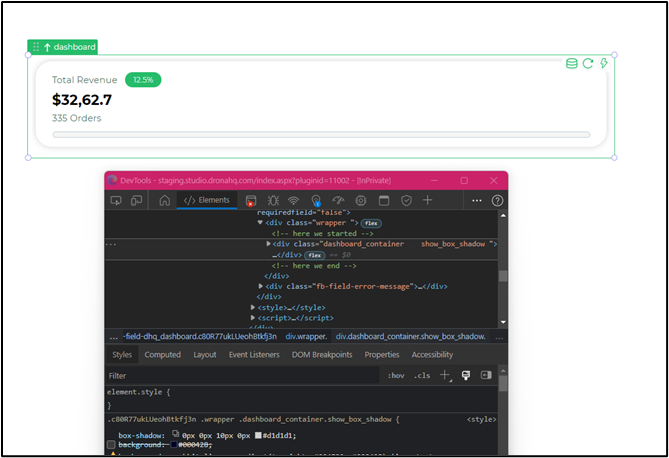
Writing external CSS for controls involves obtaining the class or ID of the targeted element via inspection. You can then provide corresponding CSS attributes within the code editor.

Once CSS styling is set, clicking Save showcases immediate changes within the builder view.
Visualizing the Transformation
The impact of External CSS is evident in before-and-after snapshots:
Control Preview Without External CSS
Control Preview With External CSS
The magic of External CSS lies in nuanced control transformations, enhancing both visual aesthetics and functionality.