Progressive Web Apps (PWAs)
In today's rapidly evolving digital landscape, delivering an exceptional user experience is paramount, and Progressive Web Apps (PWAs) are revolutionizing the way we interact with web applications. DronaHQ, with PWA technology, provides a comprehensive set of features to elevate your users' experience.
Exploring the Features of Progressive Web Apps
PWAs redefine the world of web applications by offering a compact yet enticing range of benefits:
Lightning-Fast Performance: PWAs are engineered for speed, resulting in rapid loading and instant responsiveness. This translates into seamless and enjoyable user experiences.
Minimal Space Requirements: Unlike traditional apps, PWAs don't monopolize your device's storage. They're lightweight and free from the need for hefty downloads.
Cross-Platform Compatibility: PWAs seamlessly adapt to screens of various sizes and devices, ensuring a consistent and responsive user experience.
Direct Server Connection: PWAs establish a direct link with the server, ensuring real-time updates and data synchronization. This guarantees that your users always have access to the most up-to-date information.
No App Store Hassles: Bid farewell to the complex submission and approval processes associated with native apps. PWAs make distribution hassle-free.
DronaHQ: Your PWA Solution
DronaHQ simplifies the process of embracing PWAs, providing a clear roadmap to success:
Simple Configuration: With DronaHQ, configuring your PWA is a breeze. You have the flexibility to customize every aspect, from the app's name and icon to its behavior, all within an intuitive interface.
Cross-Device Compatibility: DronaHQ's PWAs work seamlessly across desktops, iOS, and Android devices, expanding your app's reach to a diverse audience.
Effortless Sharing: Distributing your PWA is as straightforward as sharing a public URL, allowing you to reach your target audience without any complications.
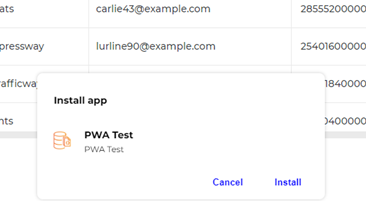
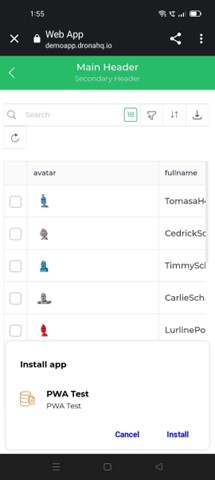
Smooth Installation: When users access your shared link, DronaHQ guides them through a streamlined installation process. They can effortlessly add your app to their home screen, whether on a desktop or mobile device.


Resource Optimization: DronaHQ ensures that your PWA remains lean while harnessing its full potential to provide stellar performance.
Instant Updates: PWAs through DronaHQ offer the benefit of instant updates. No more waiting for users to download and install new versions - the latest version is always within reach.
Embracing the PWA Revolution
PWAs represent a revolution in web application development. They are meticulously designed to be fast, lightweight, and universally compatible. DronaHQ ensures that you fully exploit these innovations, positioning your apps as the future of user experiences.
Dive into DronaHQ's PWA features and embark on a journey to deliver exceptional user experiences. It's time to unlock the potential of Progressive Web Apps and pave the way for the future.

Transforming Your App into a PWA
Publish Your App: Initiate the process by publishing your web app.
NOTEMake sure that the app is enabled for public sharing.
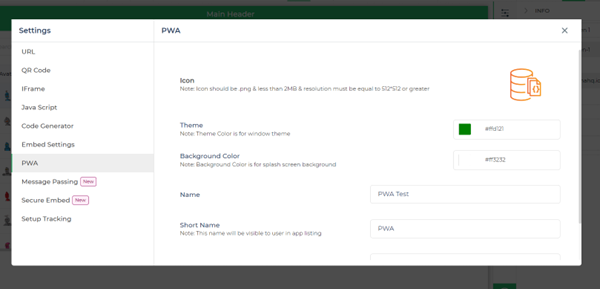
Access PWA Configuration: Navigate to the "Embed Settings" section and locate the PWA configuration.
Customize Your PWA:
- Icon: Ensure your PWA icon is in .png format, less than 2MB in size, and possesses a resolution of 512x512 pixels or higher.
- Theme Color: Configure the theme color to #ffd121 for the window theme.
- Background Color: Select #ff3232 as the background color for the splash screen.
- Name: Assign a name to your PWA, such as "PWA Test."
- Short Name: The short name will be visible to users in app listings, and you can use "PWA."
- Description: Provide a concise description of your PWA, e.g., "PWA Test."

Embed Settings -> PWA Save Your Settings: Ensure that you save your PWA configuration settings.
By following these steps, you can seamlessly transform your web app into a Progressive Web App, promising a high-speed, responsive, and efficient user experience.