Reading query params in public apps
Query string parameters are key-value pairs which store values in the URL such as search terms or page translation data that can be referenced inside the Web App. Using DronaHQ's Query String config option, you can configure custom query string parameters to perform certain actions on page load or prefill data to input controls within the app.
Configure Query String Parameters
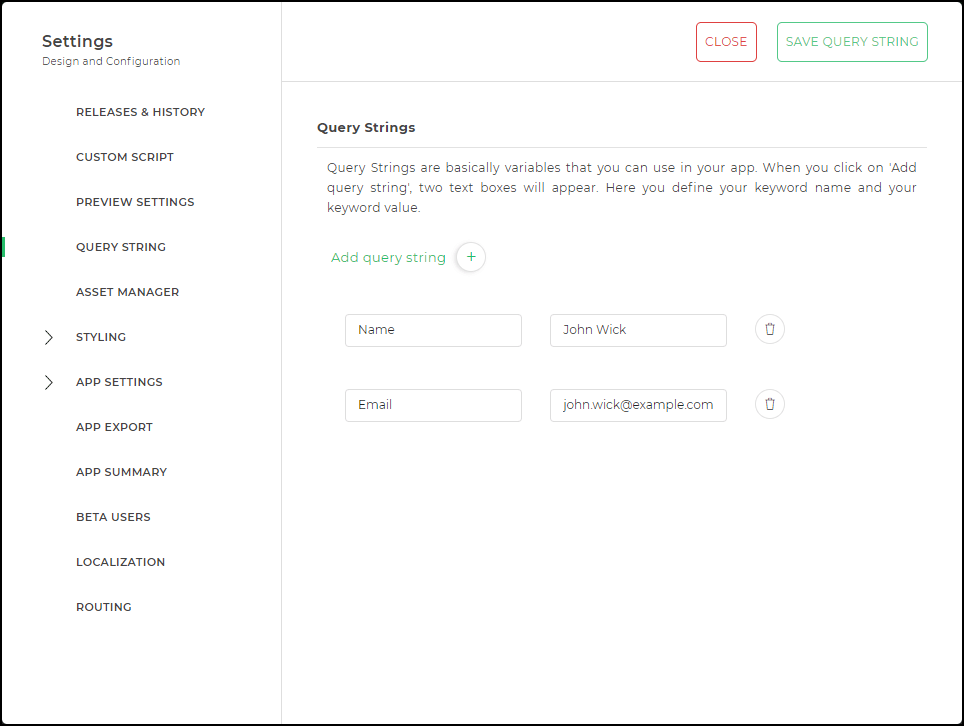
Navigate to Config Options -> Query String. Click on Add query string and define your query strings name and value. Once done, click on Save Query String.

Accessing Query String Values
The query string parameter values can be accessed through the QUERYSTRING("paramName") function where paramName is the name of the query string parameter you want to access. The query string value can be statically binded to any control using the Formula Box available in Data Bind Section or can be accessed in the Actionflow using the Compute action block.
Using the variable
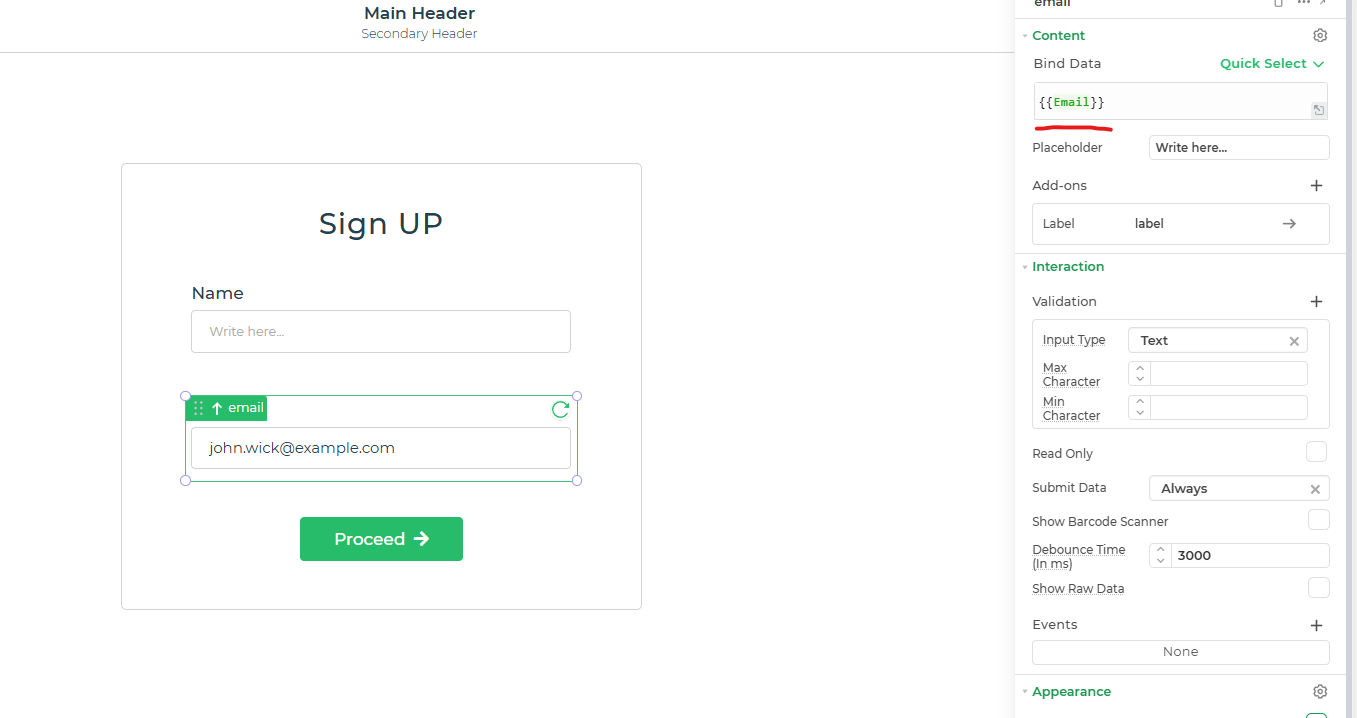
You can simply bind query string value to the control, by using parameter name as variable. Click on the control, and then Content > Bind Data to mention {{paraName}}.

Using Data Bind Section
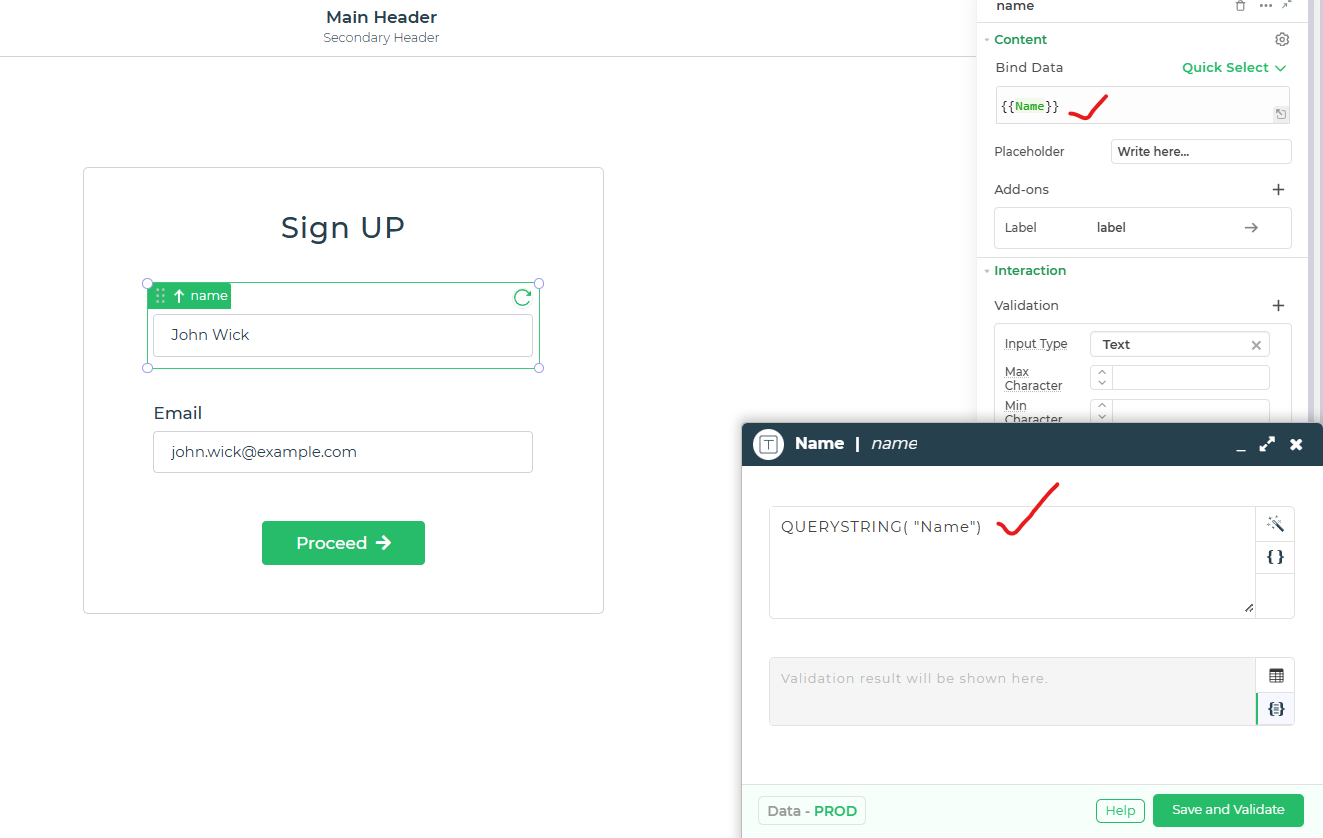
You can bind query string value to the control, by clicking on the Control -> Content ->Quick Select -> FX -> Edit and then specify the query string parameter within the QUERYSTRING("paramName") function in the formula box as shown below. In our example, it is QUERYSTRING("Name").

Using Actionflow
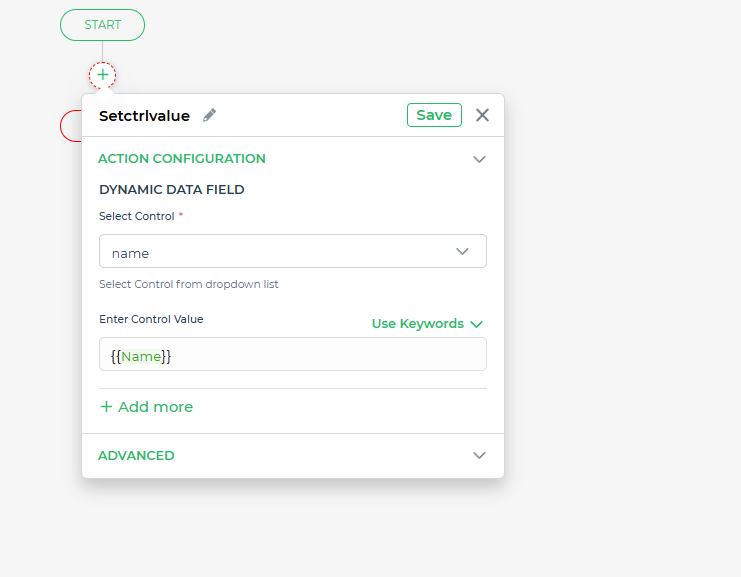
You can pass on the query string in the action flow for various purposes according to need. Since, we have a variable for the query string parameter, we can simply use the variable name as keyword to pass into various action blocks.
- Bind Variable to Control - Within the
Set Control Valueblock, select the control you want to bind data with, and set the control value as the variable created.