Hide Screen Loader
Setting up the Hide Screen Loader Action
In your app, you might have set up a screen loader to provide feedback to users during certain actions or delays. However, there may be cases where you want to hide the screen loader between specific actions to improve the user experience. The Hide Screen Loader action allows you to do just that. Here's how to use it:

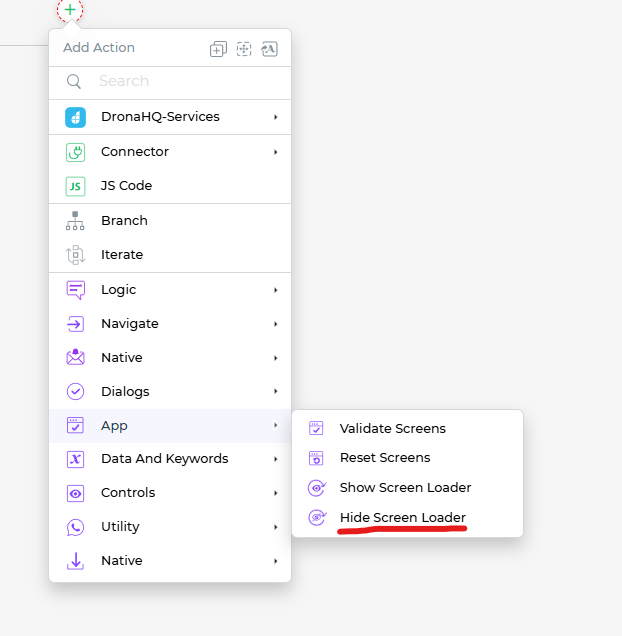
Select the
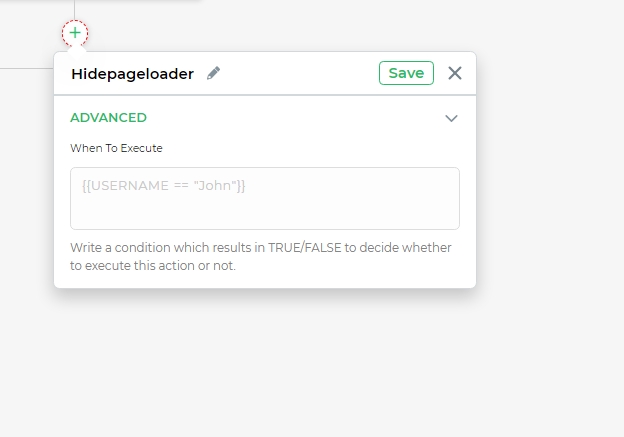
Hide Screen LoaderAction: In your Action Flow, when you want to hide the screen loader, add theHide Screen Loaderaction. This action will instruct the app to hide the screen loader after its execution.Condition for Execution: Similar to other actions, you can define conditions under which this action should execute. This flexibility allows you to specify when the screen loader should be hidden based on certain criteria or user interactions.
Environment: Specify the environment in which this action should execute, ensuring that it works seamlessly within the context of your app.
Action Unique Name: Assigning a unique name to the action is important for easy identification within your Action Flow.

The Hide Screen Loader action is a valuable tool for managing the display of the screen loader in your app. It provides a more polished and responsive user experience by showing or hiding the loader at the right moments, enhancing the overall usability of your application.